Following on from the Android Developer Lab on Monday, I was in London again today for Day 1 of Droidcon UK. The first day of this two-day event is a Barcamp followed by a Democamp in the evening. This is a round-up of what I experienced in the Barcamp sessions (I didn’t hang around for Democamp, opting instead for an earlier train back to darkest Kent).
I hadn’t attended a Barcamp previously so I wasn’t entirely sure what to expect. In the end there was nothing particularly novel about the format, at least in the sessions I attended. After the initial pitching it was just a series of speakers delivering pre-prepared presentations like at any other conference.
10:20 AM – Terence Eden (InMobi)
I’m interested in finding out how to make money more effectively from ad-supported apps (my limited efforts with AdMob have not exactly been lucrative), and in the pre-presentation pitching session Terence was the only person to offer a monetary incentive to attend his talk (in the form of free InMobi advertising credit). Terence made two key points. Firstly, developers really should make sure that their apps are internationalised. Free apps can generate lots of ad revenue in countries like Japan and Indonesia if they are available in the local language. Secondly, app revenue is recurring. For apps that have a long lifetime, monetising using ads can be better than charging for the app in the long term.
11:00 AM – Ashay Padwal (Vserv)
Another mobile advertising talk. Vserv offers a system whereby ads are tacked onto the beginning and/or end of an app rather than intrusively within the main flow of the app. The technique used to implement this does not require any coding, it’s a modification made directly to the APK file. Vserv also provides mediation services to simplify dealing with multiple ad networks (this is presumably similar to AdWhirl).
11:40 AM – Cyril Mottier (GreenDroid)
I met Cyril and spoke to him briefly at the start of the day. He is the author of the GreenDroid library. I’d been aware of GreenDroid for a while but not had a chance to take a proper look at it. GreenDroid provides an ActionBar implementation for non-Honeycomb devices, a view pager, an asynchronous ImageView and other components for building compelling Android UIs. Cyril’s talk also covered techniques for ensuring that your Android GUI is responsive (e.g. using Handlers/AsyncTasks/IntentServices to perform background processing as appropriate).
12:20 PM – Chetan Padia (TouchType)
Chetan spoke about how the developers at TouchType (makers of SwiftKey) solved the problem of building multiple variants of their software from a single codebase. I was interested to learn about their approach as I have made my own attempts at doing something similar. The TouchType team’s approach is more sophisticated than mine and uses a combination of Ant and Python to manipulate their codebase. Part of this involves Java code generation. Chetan mentioned that TouchType is considering open-sourcing its build tool.
2:00 PM – Joe Moore (Pivotal Labs)
Joe spoke about Cloud To Device Messaging (C2DM). This is something I hadn’t done any reading about previously but I was interested to find out about (just how does the GMail app on my phone notify me of e-mails so promptly?). C2DM’s push messages are in most cases a superior option to polling, assuming that you control the server as well as the Android app (requires Froyo or later).
2:40 PM – Nicolas Klein (DataDroid)
Nicolas is another developer I had a chance to speak to early in the day. He told me about DataDroid and then said he wasn’t going to be giving a talk on it. He did give a talk on it. DataDroid provides a framework for managing data locally on the device and for performing REST web service requests to retrieve remote data.
3:20 PM – Martin ??? & Friedger Müffke
Martin and Friedger spoke about NFC. I don’t have a specific interest in NFC but the other talks at the same time didn’t appeal so I thought I’d listen to this. There was the usual mention of mobile payments and train ticketing, a brief demo of reading an NFC tag using an Android Device and some discussion of the other possibilities for NFC.
4:10 PM – Suzanne Nguyen (Immersion)
Again, I wasn’t especially concerned about haptics at the start of the day but this seemed more interesting than the other talks at the same time and, more importantly, I didn’t have to move from my seat after the previous talk. Suzanne spoke about how, using Immersion’s SDK, you can do more with haptic feedback than just basic buzzes. This is best demonstrated by Immersion’s free app that generates these various stimuli.
4:50 PM – Jouko Kaasila (Bitbar)
Jouko provided an overview of the tools available for testing Android apps. These included the Android SDK’s Monkey and monkeyrunner, Robotium (which is apparently like Selenium but for testing Android apps), Roboelectric (simplifies unit testing of Android apps by allowing code that uses the Android APIs to be run inside the standard JVM), and Bitbar’s own Testdroid.

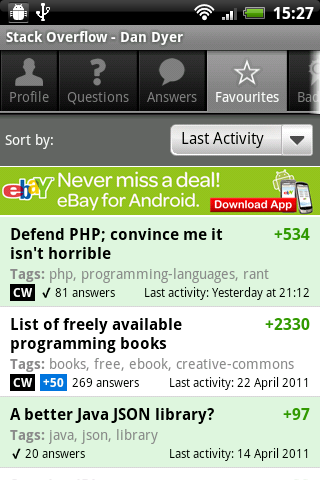
 Since most of StackAnywhere’s activities feature
Since most of StackAnywhere’s activities feature  If, like me, you thought that
If, like me, you thought that